多くの企業が、自社のビジネスを広く知ってもらうためにWebサイトを運営しています。
しかし、時間や費用をかけて作ったWebサイトが、十分な成果を上げられないケースは少なくありません。その主な原因の一つに、ユーザー視点に立った「見やすさ」や「使いやすさ」を欠いたデザインがあります。
特にWebデザインは複雑で敷居が高いものに感じられがちです。しかし、近年のデザイントレンドに基づいたシンプルな改善策を取り入れるだけで、ユーザビリティを向上し、問い合わせ数や集客効果を大きく向上させることが可能です。
この記事では、最新デザイントレンドを踏まえつつ、ビジネスオーナーが陥りがちな3つのデザインミスを取り上げ、その具体的な改善策をわかりやすく解説します。初心者でも取り組みやすいポイントを厳選しましたので、ぜひ参考にしてください。
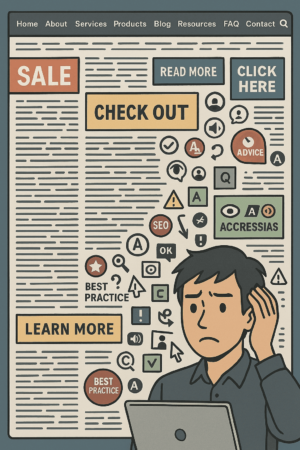
問題点:情報過多によるユーザーの混乱
Webサイトに情報を詰め込みすぎると、ユーザーは必要な情報を見つけづらくなり、結果としてサイトから離脱してしまいます。特に、トップページやサービスページに過剰な要素を配置すると、視覚的な負担が増し、「何を見れば良いのか分からない」という印象を与えてしまいます。
情報アーキテクチャ(IA)の重要性
このような問題を解決するためには、情報アーキテクチャ(IA)の視点を取り入れることが有効です。IAとは、情報の構造や配置を計画するプロセスで、ユーザーが必要な情報にスムーズにアクセスできるように設計することを目的としています。
適切なIAを採用することで、ユーザーの混乱を防ぎ、Webサイト全体の使いやすさを向上させることができます。
情報過多の具体例:
・トップページに大量のテキストや画像、バナーを配置している。
・メニュー項目が多すぎて、どこをクリックするべきか迷う。
・強調するポイントが多すぎて、結局どれも伝わらない。

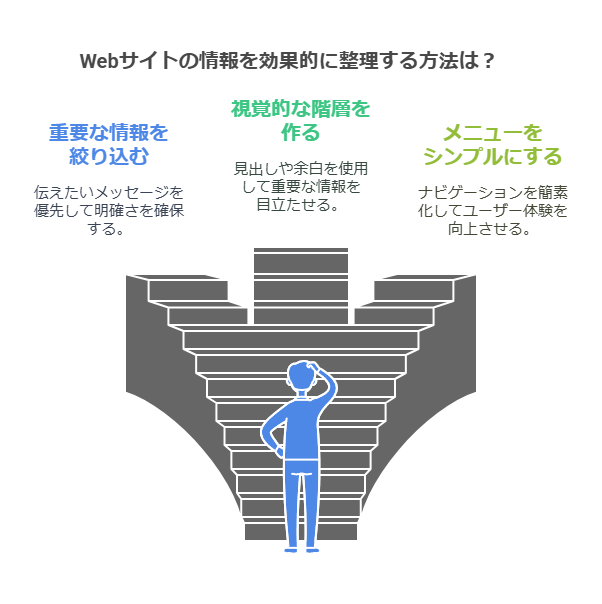
改善方法:情報の整理と優先順位付け
1. 重要な情報を絞り込む
まず、掲載する情報をすべてリストアップし、その中から最も重要な内容を選び、優先的に配置しましょう。特にトップページでは「最も伝えたいこと」を明確にし、それ以外の情報は別ページに分けたり、スクロール形式で表示するなど工夫が必要です。
IAを活用した情報構造の設計
トップページを「概要セクション」「主要サービス」「問い合わせフォーム」の3つに分割。
サイト全体をカテゴリやトピックごとに整理し、ページ間リンクを適切に配置。
情報を階層構造で整理(例:メインカテゴリ → サブカテゴリ → 詳細ページ)。
これにより、訪問者は直感的に必要な情報へアクセスでき、サイト全体が整理された印象を与えます。
2. 視覚的な階層を作る
見出しや余白を活用して情報にメリハリをつけましょう。重要な情報は大きなフォントや目立つデザインで強調し、それ以外の要素は控えめにすることで、全体の視認性を向上させます。
3. メニューをシンプルにする
ナビゲーションメニューは5~7項目程度に絞るのが効果的です。さらに、ドロップダウンメニューを活用して関連情報をグループ化することで、ユーザーは必要な情報に迷わずアクセスできます。
実践例:
たとえば、教室系のWebサイトでは、トップページに「教室の特徴」「講師紹介」「お問い合わせ」の3つだけを載せ、詳細なカリキュラムや料金表は別ページにまとめると良いでしょう。
さらに、IAの視点でカテゴリを整理し、「教室の特徴」に関連するページを一つのグループとしてナビゲートできるようにします。
このようにすることで、ユーザーは必要な情報を素早く見つけられ、ストレスなくサイトを利用できます。
情報を減らすことに抵抗を感じるかもしれませんが、実際にはシンプルなデザインの方がユーザーにとって使いやすく、結果的に問い合わせや申し込みに繋がりやすくなります。
ミス2: 読みづらいフォントや色使い
問題点:視認性の低さによるユーザー体験の悪化
適切でないフォントの選択や色使いは、ユーザーの読みやすさに大きく影響します。読みづらいサイトはユーザーの離脱を招き、結果として問い合わせや申し込みなどの成果につながりにくくなります。
特に次のような問題がよく見られます。
・フォントサイズが小さい
小さな文字は視力に不安のあるユーザーや高齢者にとって負担となり、ストレスを感じやすくなります。
・コントラスト不足
背景と文字の色に十分なコントラストがないと、文字が背景に埋もれてしまい、視認性が低下します。
・多種類のフォントを使用
ページ内で複数のフォントを使いすぎると、統一感を欠き、デザインが雑然とした印象を与えてしまいます。
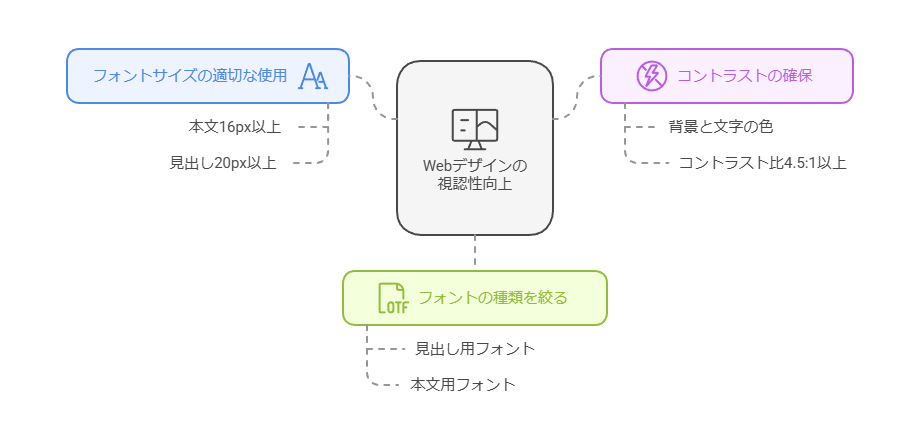
改善方法:情報の整理と優先順位付け
1.適切なフォントサイズを使用
一般的には、本文のフォントサイズを16px以上にすることで読みやすくなります。また、見出しや重要な情報には20px以上のサイズを使用して、視覚的なメリハリをつけましょう。
2.十分なコントラストを確保
背景と文字色には高いコントラストをつけることが重要です。例えば、白背景に薄いグレーの文字は避け、濃いネイビーや黒などを使うと視認性が向上します。推奨されるコントラスト比は4.5:1以上です。
3.フォントは2種類までに絞る
見出し用と本文用のフォントを2種類に絞ることで、デザインに統一感を出せます。特にToC向けのWebサイトでは、柔らかい印象を与えるフォントと視認性の高いフォントの組み合わせがおすすめです。
実践例:
たとえば、見出しには「Noto Sans」や「Arial」などのゴシック体を使用し、本文にも同様のゴシック体を採用します。これにより、統一感を保ちつつ視認性を高めることができます。
背景は白または淡いクリーム色を採用し、文字色には濃いネイビーや黒を使用すると、上品で落ち着いたデザインが完成します。
注意点:ユーザーの多様性を考慮する
高齢者や色覚に違いがあるユーザーへの配慮も忘れず、アクセシビリティを意識したデザインを心がけましょう。
2024年5月の「改正障害者差別解消法」施行により、Webアクセシビリティの向上がより一層求められています。Webサイトの役割は、情報を正確かつ分かりやすく伝えることです。デザイン性を重視するあまり、視認性が低下し、必要な情報が伝わらない事態を避けることが重要です。
さらに、スマホでの閲覧も考慮し、適切なフォントサイズや行間を設定することで、多くのユーザーにとって使いやすいWebサイトを実現できます。
ミス3: スマホ対応ができていない
問題点:モバイルユーザーへの配慮不足
近年、多くのユーザーがスマートフォンからWebサイトを閲覧するようになりましたが、今でもPC向けデザインをそのままスマホで表示しているサイトが少なくありません。このようなサイトでは、画面サイズに適した表示ができず、操作性が悪化するため、離脱率が高くなってしまいます。
具体的な問題としては以下が挙げられます:
・文字や画像が小さく、拡大しないと見えない
・横スクロールが必要なレイアウト
・リンクやボタンが小さく、指でタップしづらい
このような問題があると、ユーザーはストレスを感じてすぐに離脱してしまい、問い合わせや予約へのコンバージョンが低下します。
改善方法:スマホで快適に閲覧できる設計
1. レスポンシブデザインの採用
レスポンシブデザインとは、デバイスの画面サイズに応じて、Webサイトのレイアウトやデザインを自動的に最適化させる手法です。
この手法を導入することで、PC、タブレット、スマートフォンなど、異なるデバイスに最適な表示が実現します。具体的には、CSSのメディアクエリを使用し、条件を指定して記載します。
2. 文字サイズや行間の最適化
スマホ画面では小さい文字は読みにくくなるため、本文には16px以上のフォントサイズを推奨します。また、行間を広めに設定することで、読みやすさを向上させましょう。
3. タッチ操作を意識したUI設計
スマホでは指で操作するため、ボタンやリンクのサイズを十分に大きくし、押しやすい間隔を確保することが重要です。ボタンサイズは最低44px四方を目安にすると操作性が向上します。
4. 余計な要素を排除
スマホ画面はPCよりも表示領域が限られるため、不要な情報や装飾を可能な限り削減し、最も伝えたい内容に絞り込みましょう。これにより、視認性が高まり、ユーザーにとってストレスの少ない体験を提供できます。
実践例:
企業のコーポレートサイトを例にすると、スマホ表示時に「会社概要」「製品・サービス情報」「お問い合わせボタン」を最優先で配置し、それ以外の情報はメニュー内にまとめると良いでしょう。
これにより、ユーザーは必要な情報に迅速にアクセスでき、コンバージョン率の向上が期待できます。
注意点:モバイルファーストの考え方
現在のWebサイト設計では「モバイルファースト」の考え方が主流です。これは、最初からスマートフォンでの表示を意識してデザインを組み立て、その後PC向けの調整を行うアプローチです。この方法を採用することで、多くのユーザーにとって快適なサイトを実現できます。
スマホ対応を軽視すると、せっかくの集客機会を逃してしまうリスクが高まります。ユーザーの体験を第一に考え、見やすく、使いやすいサイト作りを心がけましょう。

まとめ
Webデザインの重要性:限られたリソースで効果を上げるには、見やすく使いやすいWebデザインが鍵になります。
情報整理のポイント: 必要な情報を優先して整理し、無駄を省いたシンプルな構成を心がけましょう。
視認性を高める工夫: 配色やフォントを工夫し、誰でも見やすいレイアウトを意識することが大切です。
スマホ対応の必要性: レスポンシブデザインを導入し、どのデバイスでも快適に使えるサイトを目指しましょう。
Webサイト改善の第一歩: 小さな工夫から始め、ユーザー目線の改善を積み重ねることで、成果が見えてきます。
Webデザイン改善のポイントを解説しました。
焦らず、自分のペースで取り組むことが大切です。まずは「情報整理」と「視認性の向上」から始めてみましょう。
小さな改善を積み重ねることで、ユーザーが使いやすいサイトに変わっていきます。コンバージョン率の向上を目指し、あなたのビジネスを成長させるため、効果的なWebデザインの工夫をぜひ取り入れてみてください。
「どこから手を付けたら良いか分からない」「自分では難しそう」など、お困りごとはお気軽にご相談ください。